この記事では、投稿画面の基本的な使い方を解説します。
まとめくすでWordPressに投稿した記事を、公開するための最後の仕上げです。
まとめサイトについて一から知りたい場合は、ホームからご覧ください。
投稿画面の基本的な使い方

下書き状態のまとめ記事を開いて、タイトル変更やアイキャッチ画像の設定など、体裁を整えて記事を公開します。
記事のタイトルを設定する

入力欄にはすでに、仮に付けたタイトルが入力されています。
まとめサイトにおいて、記事のタイトルは重要な要素の1つです。タイトル次第でアクセスが数倍は違ってくるので、よく考えて設定しましょう。
タイトルの付け方を学ぶには、アンテナサイトの上位ランキングを見たり、競合する大手まとめを参考にします。

画像がある場合は【画像】を付けたり、タイトルの最後に「こちら」「結果」など、上位に来るサイトのパターンが見えてきます。
海外の反応では、タイトルだけで翻訳まとめと分かるように、「海外」「外国人」などのキーワードが入っているのが特徴です。

今回は元スレのタイトルがいい感じなので、少しだけ修正します。
カテゴリーとタグを設定する
| カテゴリー | タグ | |
|---|---|---|
| 用途 | 大まかなジャンル分け | キーワードを設定する |
| 設定数 | 基本的に1記事に1つ | 1記事に複数設定できる |
| 重要度 | 高い(必ず設定) | 低い(なくてもいい) |
この2つは似ていて説明が難しいですが、カテゴリーとは大まかなジャンル分けで、タグとは設定するキーワードのことです。
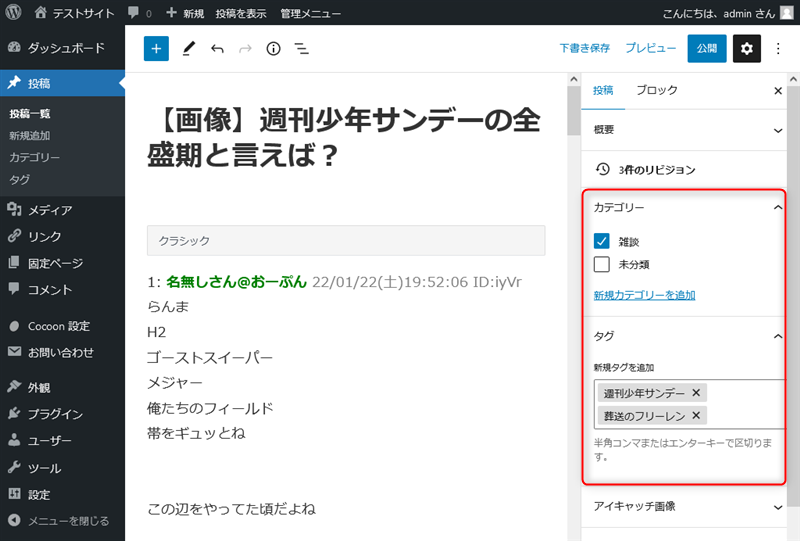
今回はカテゴリーを「雑談」として、タグには「作品名」などをいくつか設定します。

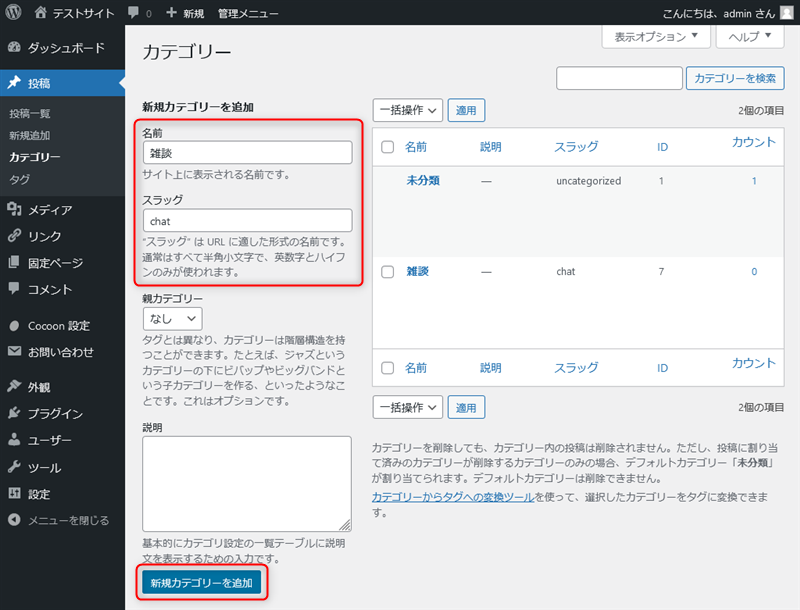
「投稿→カテゴリー/タグ」から、カテゴリーとタグを追加しておきます。
名前は「雑談」で、スラッグには英語表記の「chat」と入力します。あとは「新規カテゴリーを追加」を押すだけです(タグも同様)。

追加したカテゴリーとタグは、投稿画面で設定できます。
ここで解説したのはあくまでも一例です。作品名をカテゴリー化しているサイトもありますし、やり方は人によって様々です。
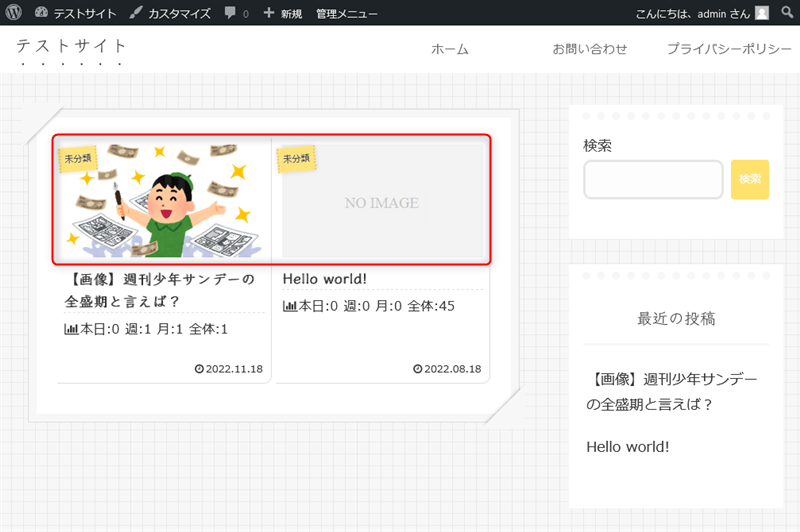
アイキャッチ画像を設定する

アイキャッチとは、記事一覧などに表示される画像のことです。他にもアンテナサイトや、SNS(Twitterなど)でシェアする場合にも利用されます。
適切な画像を選べばアクセスアップも望めるので、設定することをおすすめします。

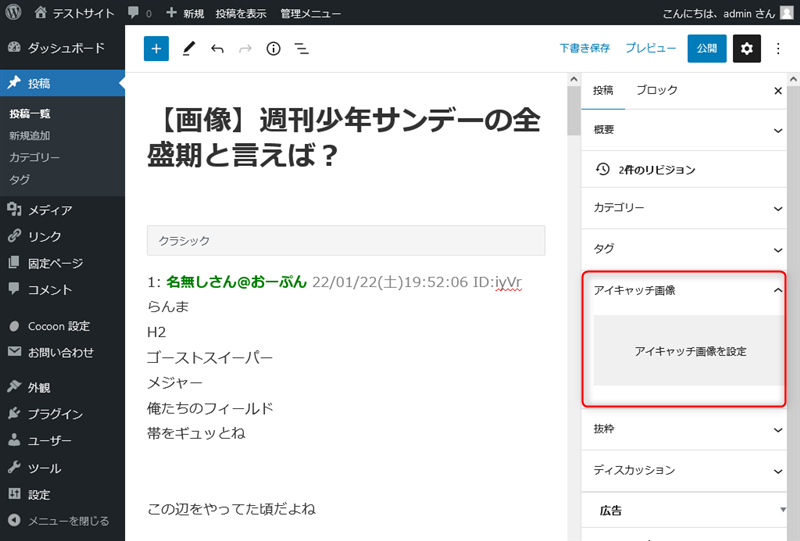
「アイキャッチ画像」を選択すると、「アイキャッチ画像を設定」が表示されます。

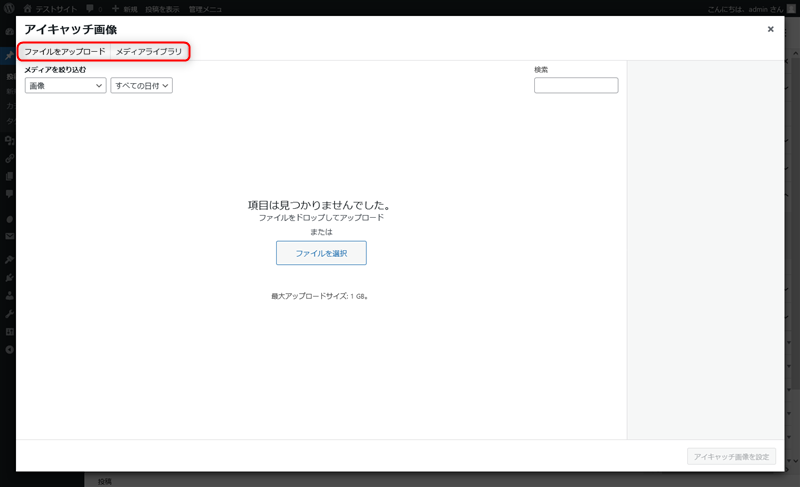
画像は「ファイルをアップロード」からアップするか、「メディアライブラリ」からアップ済みの画像を選択します。
画像はまとめ記事にあるものを利用するか、なければフリー素材から探します。
イラストなら「いらすとや」、写真なら「写真AC」「ぱくたそ」などが使われているのをよく見かけます。
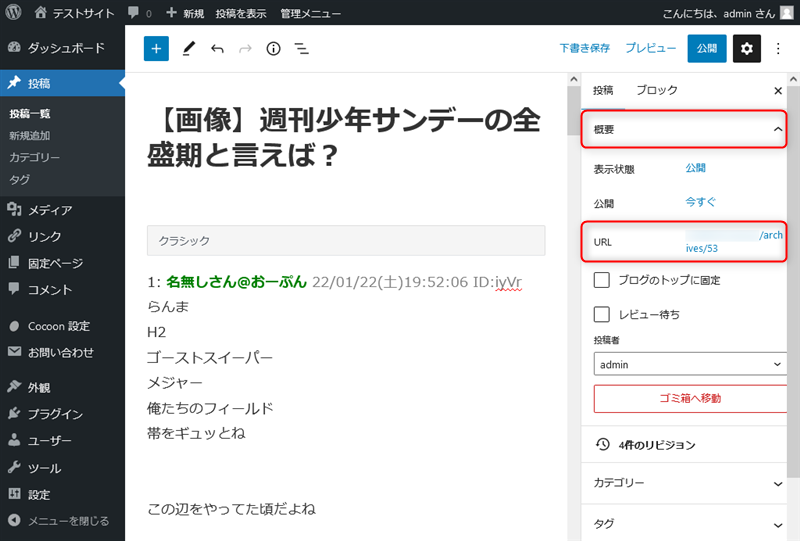
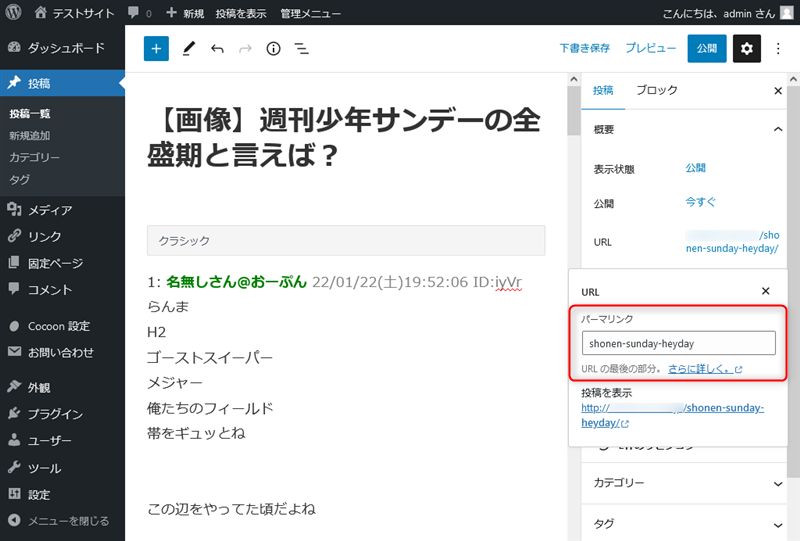
パーマリンクを設定する

「概要」を選択すると、URLの右にパーマリンクが表示されます。
数字ベースを選んでいる場合は、自動的に割り当てられた数字が表示されます。問題がなければそのまま公開するだけです。

投稿名を選んでいる場合は、記事の内容を表すキーワードを英語表記で設定します。
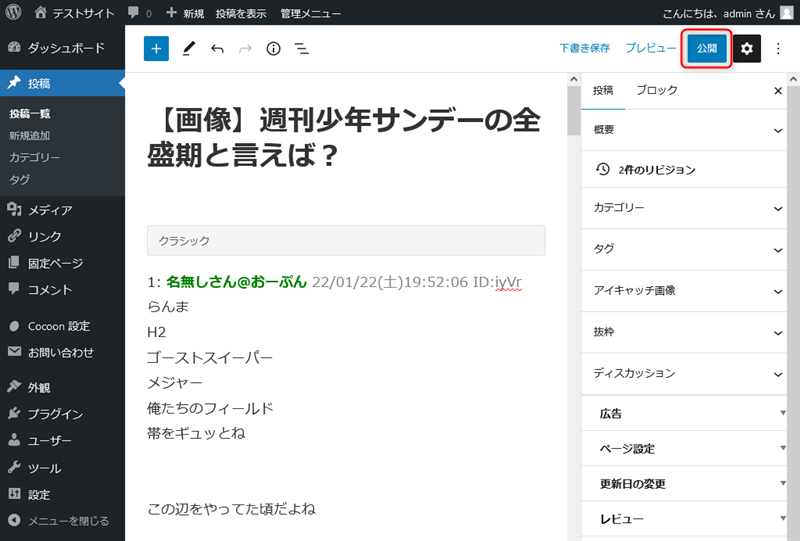
まとめ記事を公開する

すべての設定が終わったら、右上にある「公開」を押します。確認画面でもう一度「公開」を押せば、記事が公開されます。

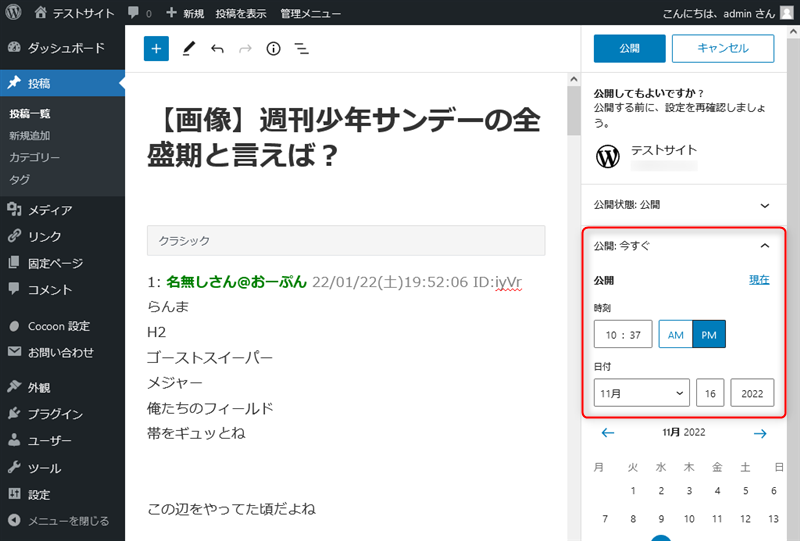
「公開:今すぐ」を選択すると、記事の公開日時を指定できます。
好きなタイミングで公開(予約投稿)するには、未来の日時を指定します。その日時になれば、自動的に記事が公開されます。



コメント