この記事では、コメント欄のカスタマイズについて解説します。
初期設定ではまとめサイト向けとは言えないので、快適なコメントのやり取りが出来るようにカスタマイズします。
まとめサイトについて一から知りたい場合は、ホームからご覧ください。
コメント欄をシンプルに変更

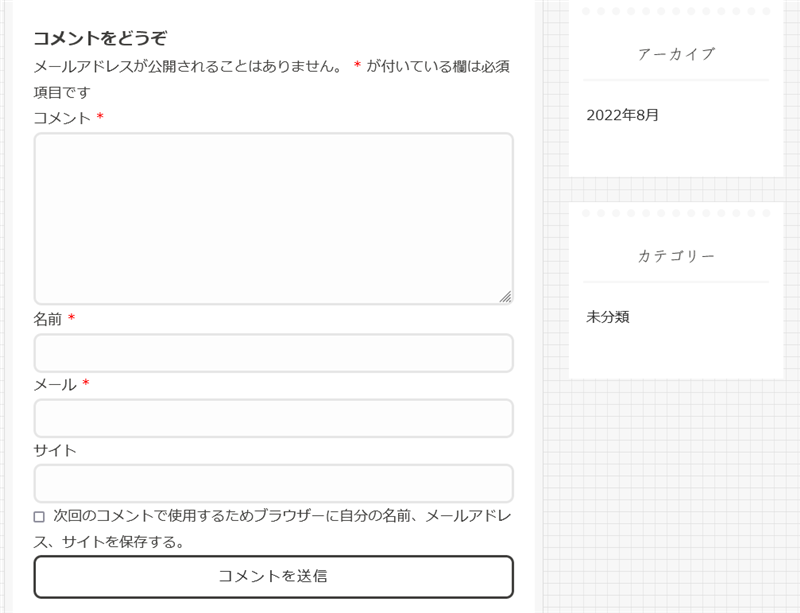
こちらが初期設定のままの、WordPressのコメント欄です。とても気軽にコメントできるサイトとは言えません。

そこで不要な項目を極力排除した、シンプルなコメント欄に変更します。
名前とメールの入力必須を解除

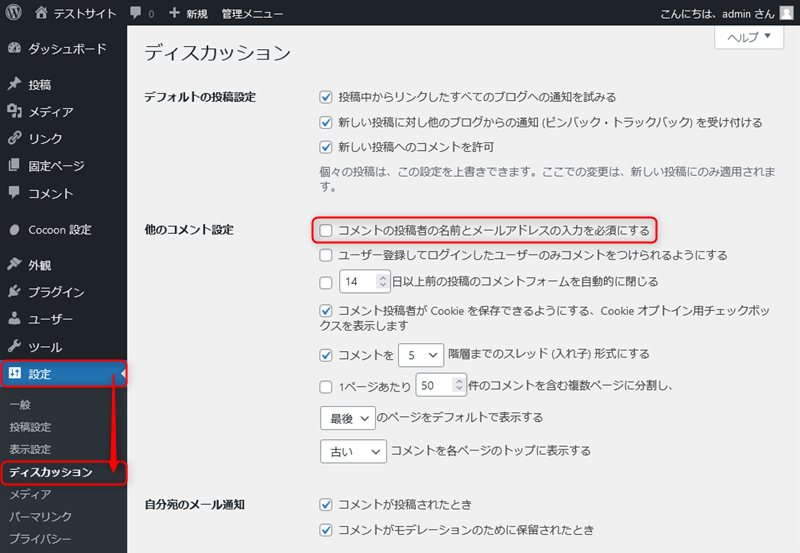
コメント関連の設定のほとんどは、「設定→ディスカッション」から行えます。
まずは、「コメントの投稿者の名前とメールアドレスの入力を必須にする」のチェックを外します。
一般的なサイトでは、いたずら防止のため名前とメールの入力は必要かと思います。
しかしまとめサイトでは、匿名で気軽にコメントできるのが重要なので必要ありません。
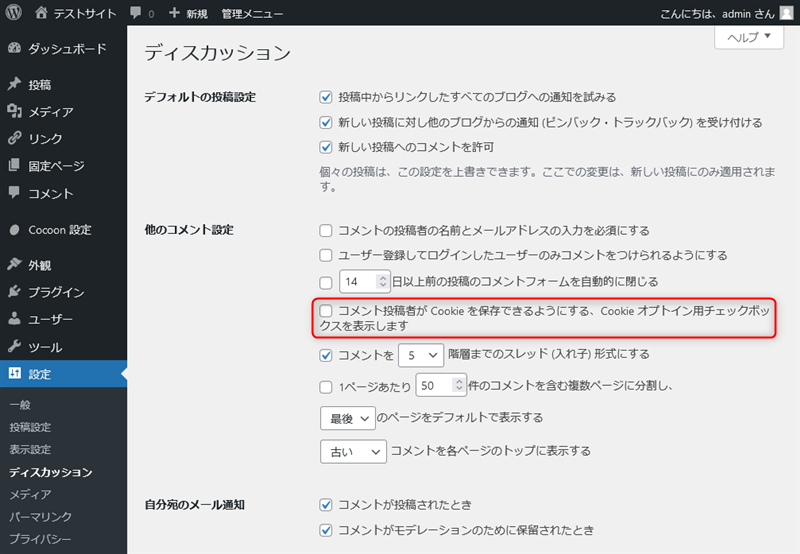
チェックボックスを非表示にする

「コメント投稿者がCookieを保存できるようにする、Cookieオプトイン用チェックボックスを表示します」のチェックを外します。
初期設定では、「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」というチェックボックスがあります。
こちらは、もう一度入力する手間を省いてくれる機能です。
しかしすべて入力しないので、表示しておく必要がありません。
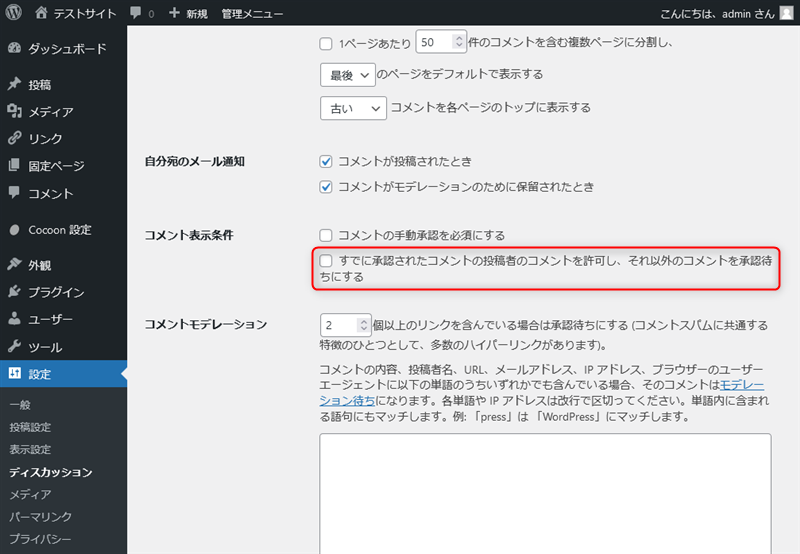
コメントの承認制を解除する

「すでに承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする」のチェックを外します。
初期設定では、コメントをしてもすぐには表示されず、管理者(自分)が承認する必要があります。
コメントの投稿者からしたら、すぐに表示されたほうがいいので承認制を解除します。
しかしサイトが荒れたり、長期間放置せざるを得ない場合には、承認制に切り替えるなど臨機応変に対応しましょう。
アバターを非表示にする

初期設定では、コメントをすると横にアバターが表示されます。
特に必要ないので、「アバターを表示する」のチェックを外します。
不要な項目を非表示にする

入力しない項目は必要ないので、CSSを使って非表示にします。
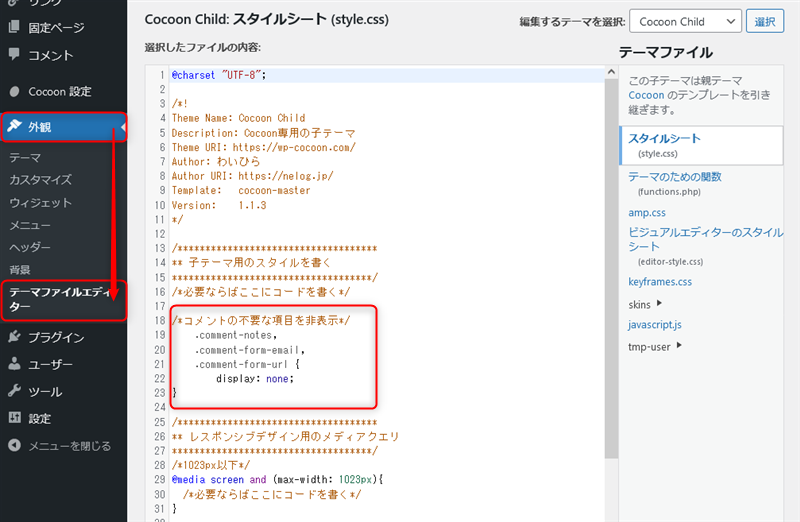
「外観→テーマファイルエディター」から、スタイルシートに以下のコードを貼り付けて「ファイルを更新」を押します。
/*コメントの不要な項目を非表示*/
.comment-notes,
.comment-form-email,
.comment-form-url {
display: none;
}これで名前とコメントだけの、シンプルなコメント欄になります。
プラグインでコメント機能を強化

WordPressでは、コメント関連のプラグインも多く公開されており、簡単にコメント機能を強化することが出来ます。
ここでは、役に立ちそうなプラグインをいくつか紹介します。
Comments Like Dislike

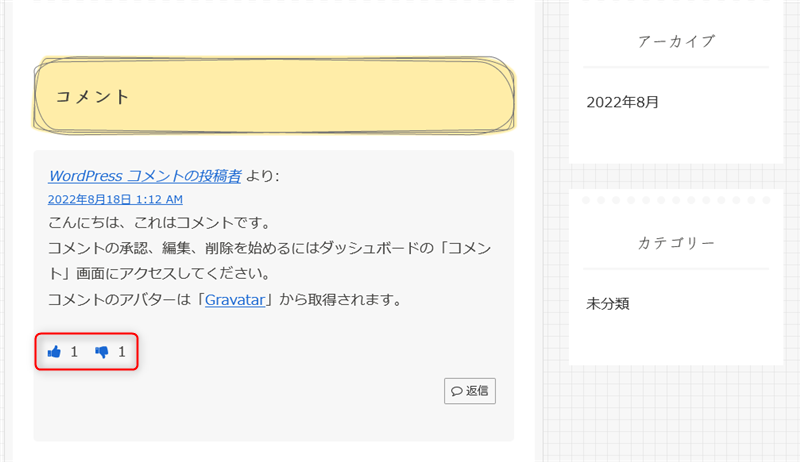
こちらは、コメント欄に「いいね・よくないねボタン」を設置できるプラグインです。
「プラグイン→新規追加」から、「Comments Like Dislike」と検索します。
プラグインが表示されたら、「今すぐインストール→有効化」を押します。

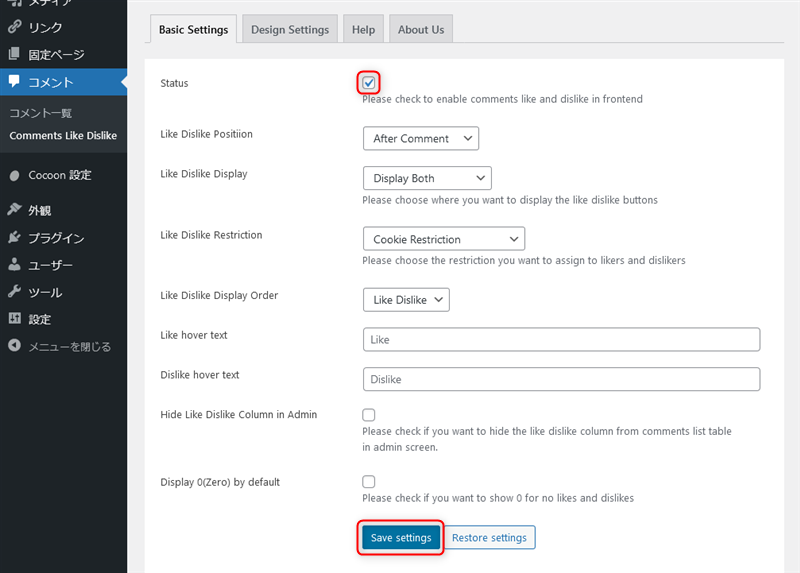
その後、「Please check to enable comments like and dislike in frontend」にチェックを入れて、「Save settings」を押します。
シンプルで使い勝手がいいので、WordPressで作られたまとめサイトでよく見かけます。
Comments – wpDiscuz

「wpDiscuz」とは、世界中で人気がある高機能なコメントプラグインです。
こちらは有効化するだけで、コメント欄がまったくの別物に置き換わります。
コメントの評価機能や並び替え、文字の装飾などの様々な機能を搭載しています。
しかし日本語には対応していないのと、機能が多すぎることから、初心者には少々ハードルが高いプラグインです。


コメント