この記事では、WordPressに問い合わせフォームを設置する方法を解説します。
まとめサイトの運営では、著作権侵害などのトラブル防止のために、問い合わせフォームの設置と定期的なメールチェックが重要です。
まとめサイトについて一から知りたい場合は、ホームからご覧ください。
問い合わせフォームの作成

まずは、設置する問い合わせフォームを作成していきます。
画像のような問い合わせフォームも、プラグインならすぐに完成します。
「Contact Form 7」を利用する

問い合わせフォームの作成には、「Contact Form 7」を利用します。
開発者は日本人ですが、世界中で人気がある問い合わせフォームの定番プラグインです。
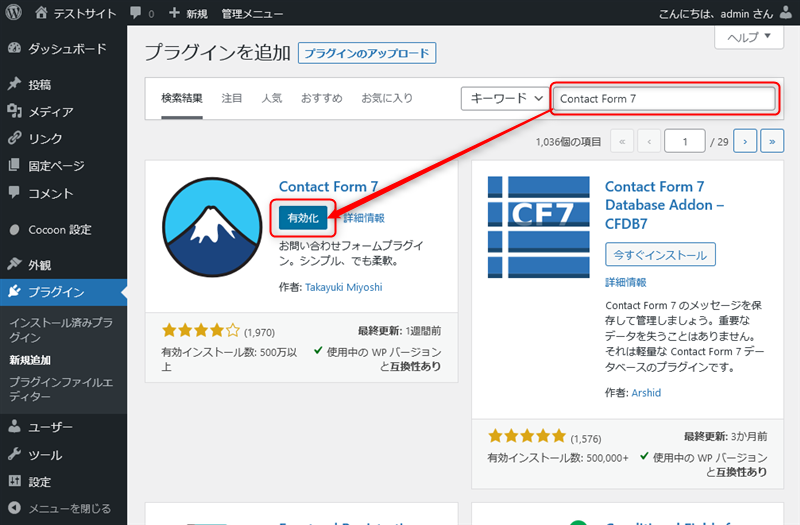
「プラグイン→新規追加」から、「Contact Form 7」と検索します。
プラグインが表示されたら、「今すぐインストール→有効化」を押します。
有効化するだけで完成

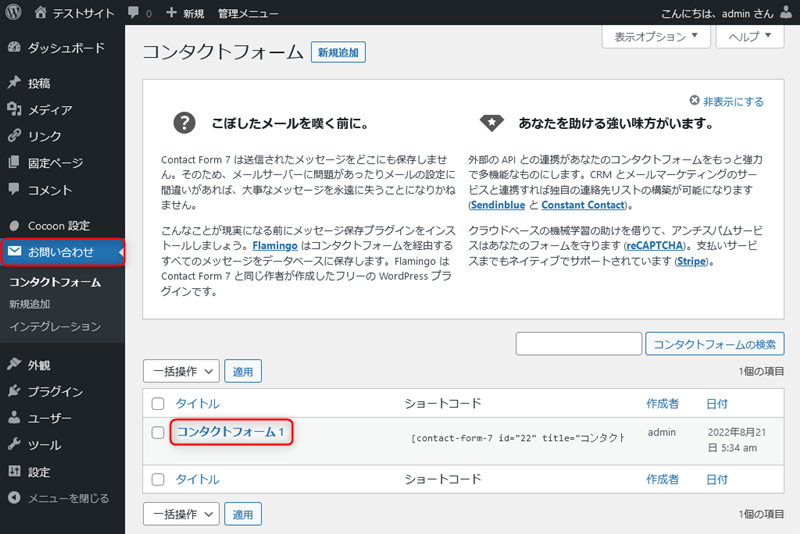
管理画面のメニュー項目に、「お問い合わせ」が追加されました。
確認してみると、「コンタクトフォーム1」という問い合わせフォームが作成されています。
有効化するだけですでに完成しており、そのまま利用することも出来ますが、ちょっと中身を確認してみます。
フォームのテンプレートを編集

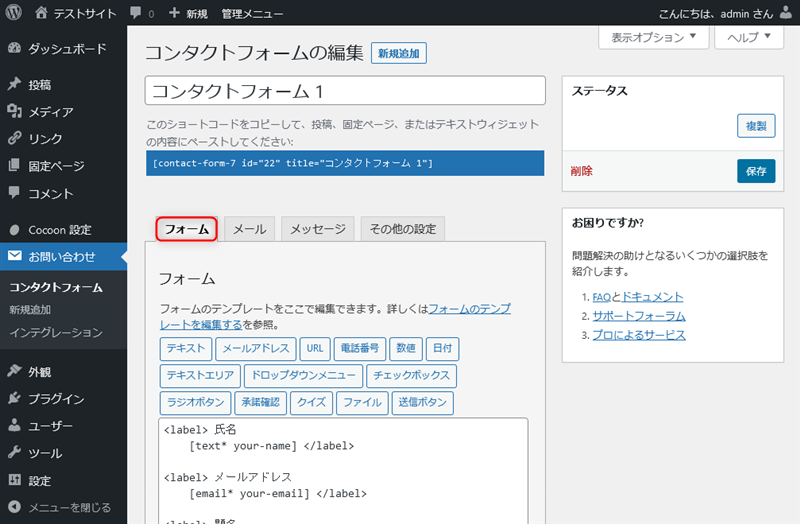
「フォーム」では、問い合わせフォームのテンプレートを編集できます。
冒頭の画像のように、初期設定では「氏名、メールアドレス、題名、メッセージ本文(任意)」という構成になっています。
そのままで良ければ、特にいじる必要はありません。
メールのテンプレートを編集

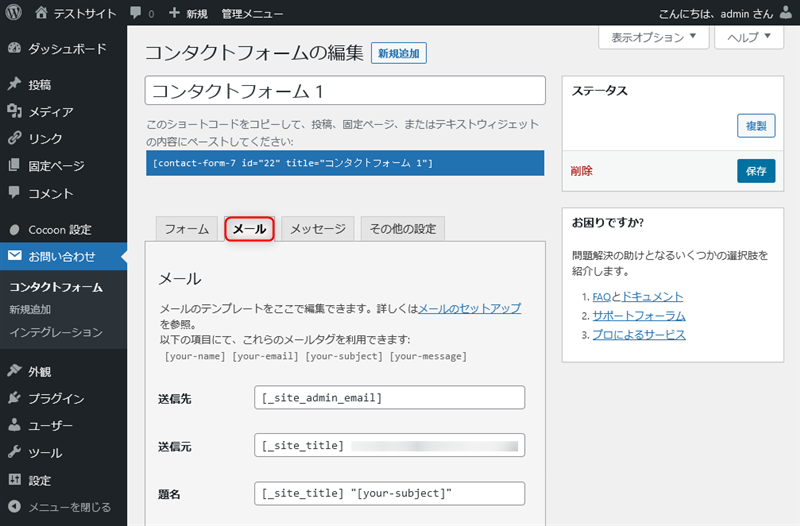
「メール」では、受信するアドレスやメールのテンプレートを編集できます。
ぱっと見で分かりづらいですが、基本的にこのままで問題ありません。
初期設定では、WordPressのインストール時に入力したアドレス(_site_admin_email)にメールが届きます。
メールアドレスは、「設定→一般」から確認することが出来ます。
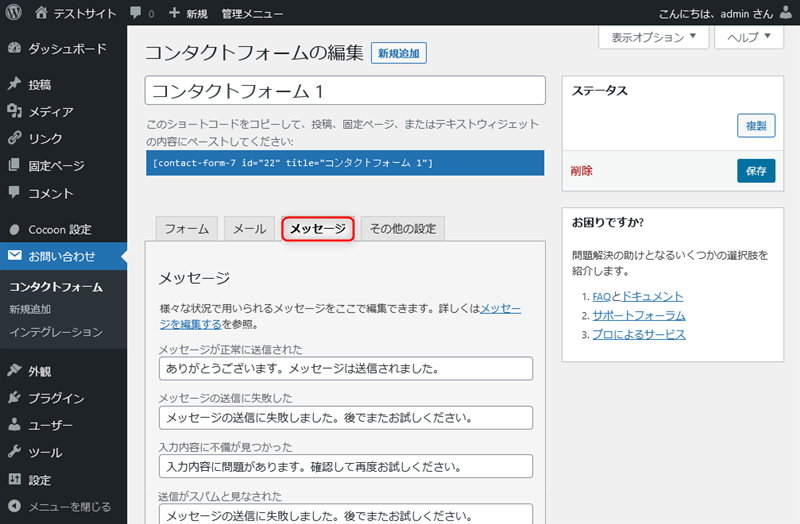
表示するメッセージを編集

「メッセージ」では、メールが送信された時や入力内容に不備があった場合など、様々な状況に応じて表示されるメッセージを編集できます。
こちらも特にこだわりがなければ、編集する必要はありません。
問い合わせフォームの設置

ここからは、作成した問い合わせフォームの設置を行います。
問い合わせフォームを公開したら、別記事にて作成したメニューに追加します。
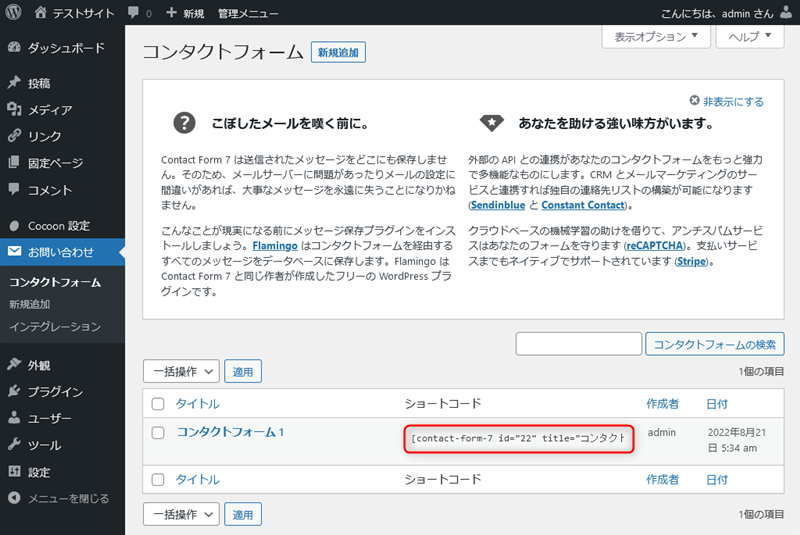
ショートコードをコピーする

ショートコードとは、複雑な処理を短いコードで呼び出せる便利な機能です。
「お問い合わせ」を確認すると、タイトルの右にショートコードが表示されているので、こちらをコピーしておきます。
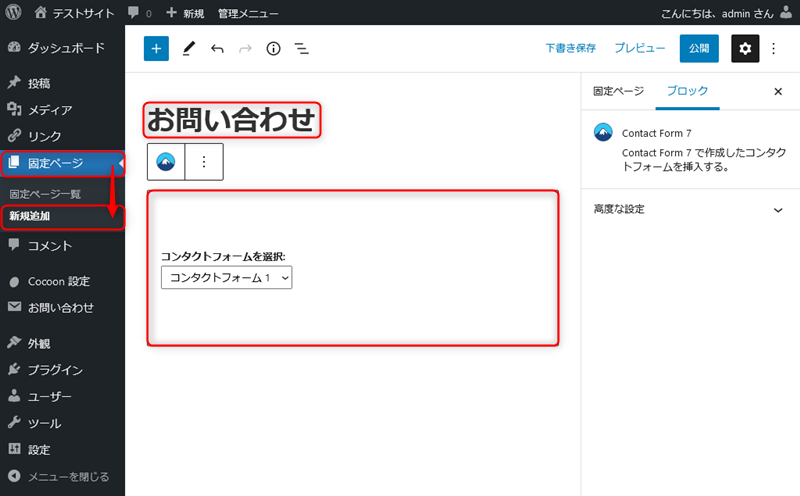
固定ページに貼り付ける

「固定ページ→新規追加」から、問い合わせフォーム用の固定ページを作成します。
タイトルに「お問い合わせ」と入力して、その下にコードを貼り付けます。
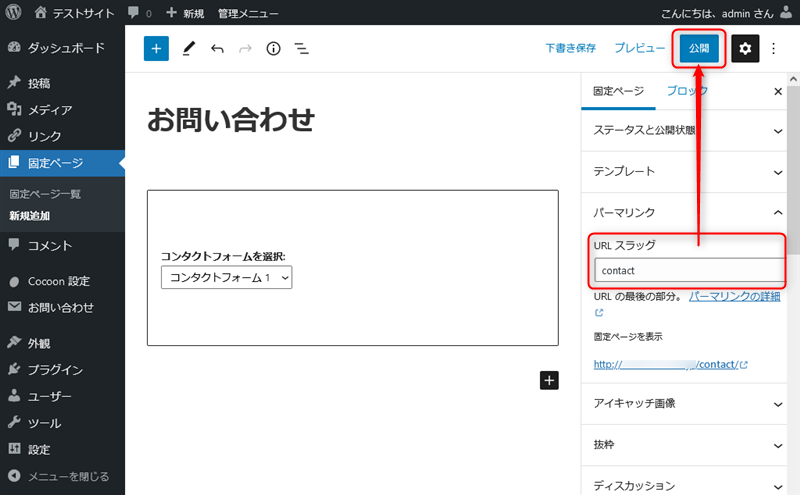
パーマリンクを変更して公開

パーマリンクとは、Webページごとに設定したURLのことです。
パーマリンクの下にある、URLスラッグを「contact」に変更します。
公開すると「https://ドメイン名/contact/」というURLの、問い合わせフォームが完成しました。
お問い合わせをメニューに追加

問い合わせフォームを公開しても、たどり着けなければ意味がありません。
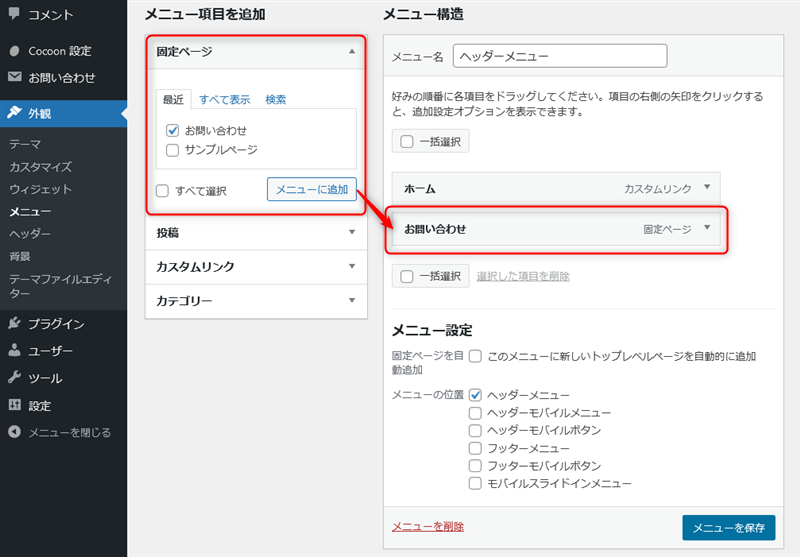
「外観→メニュー」から、別記事にて作成したメニューに問い合わせフォームを追加します。
固定ページに先ほどの「お問い合わせ」が表示されるので、チェックを入れて「メニューに追加」を押します。
右側に「お問い合わせ」が追加されたら、「メニューを保存」を押します。

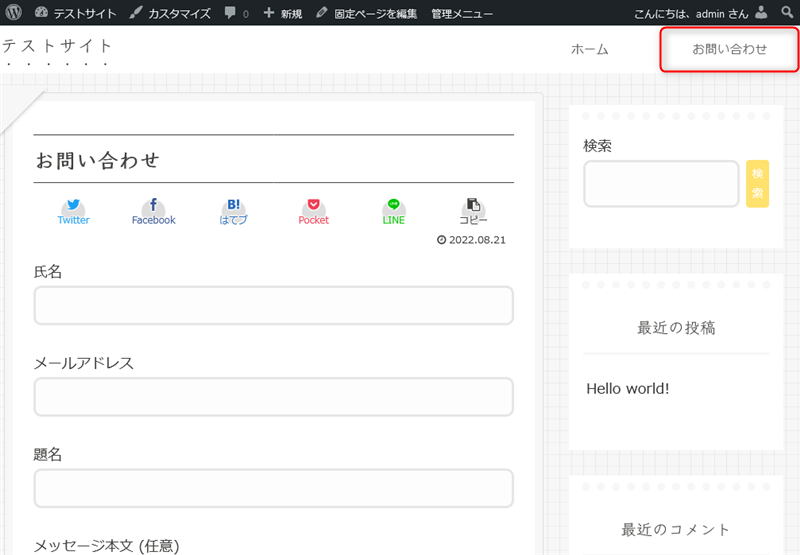
ホームから確認すると、ヘッダーに「お問い合わせ」を設置できました。問い合わせフォームに飛べれば成功です。
※問い合わせフォームから、メールが送れるか必ず確認しておきましょう。


コメント