この記事では、WordPressでメニューを作成する方法を解説します。
サイトの運営において必須とされる、「問い合わせフォーム」「プライバシーポリシー」を追加する場所として利用します。
まとめサイトについて一から知りたい場合は、ホームからご覧ください。
WordPressでメニューを作成

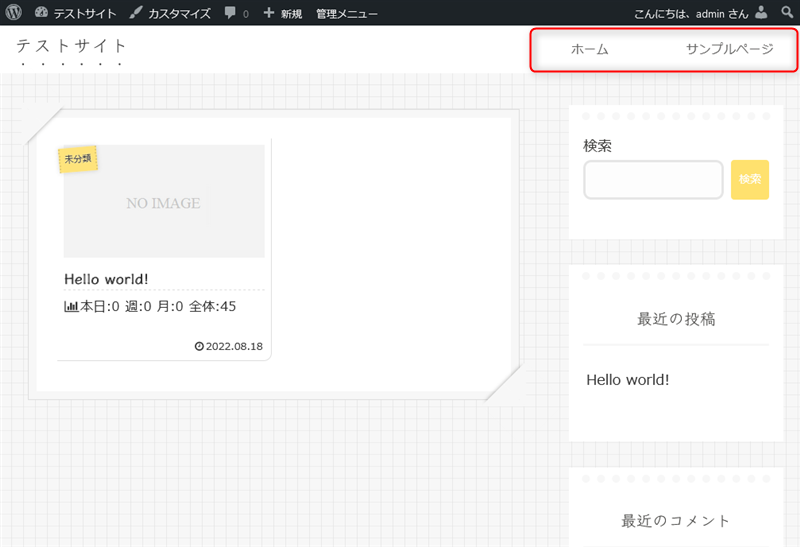
よく見かける画像のようなメニューを、自分のサイトにも作成します。
WordPressなどのCMSでは、HTML・CSSのような専門知識がなくても、簡単にメニューを作成することが出来ます。
作成は「メニュー」から

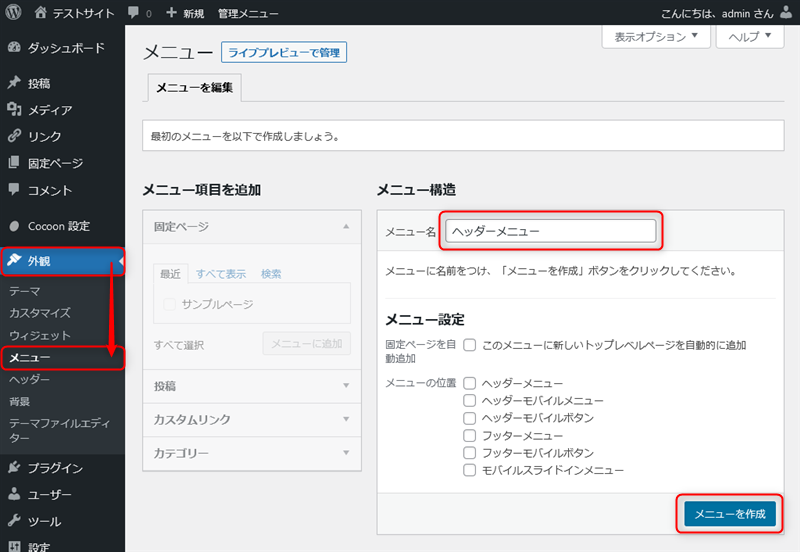
「外観→メニュー」から、メニューの作成を行います。
メニュー名に「ヘッダーメニュー」と入力して、右下の「メニューを作成」を押します。
メニュー名に悩む場合は、ヘッダーに設置するなら「ヘッダーメニュー」、フッターなら「フッターメニュー」で構いません(変更可能)。
固定ページを追加する

ここからは、作成したメニューに項目を追加していきます。
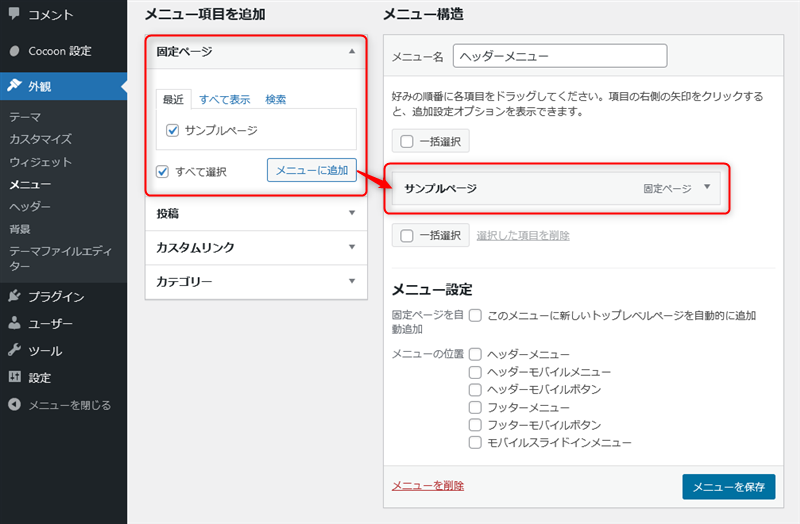
「固定ページ」を選択すると、サイト内にある固定ページが表示されます。
まだ固定ページを作っていない場合でも、「サンプルページ」があるはずなので、チェックを入れて「メニューに追加」を押します。
すると右側に、サンプルページが追加されました。
カスタムリンクを追加する

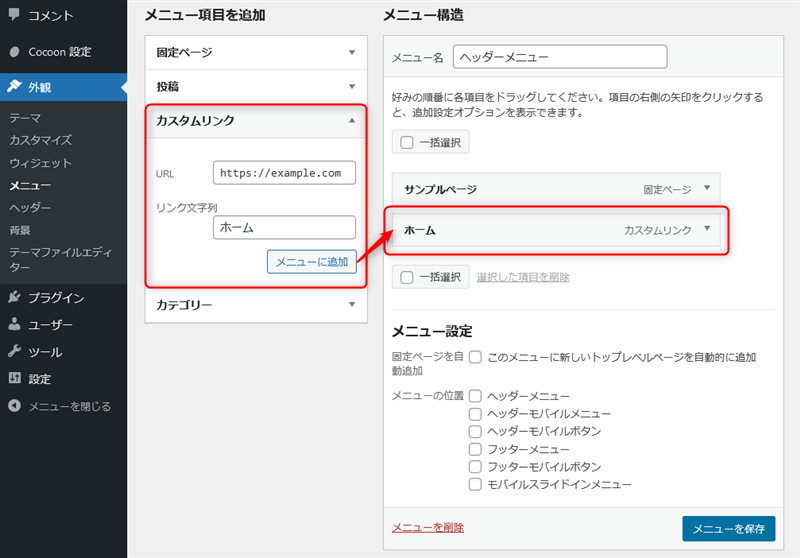
固定ページだけでは寂しいので、「カスタムリンク」を追加してみます。
カスタムリンクでは、好きな文字列とURLでリンクを作成できます。
試しにURLを「自分のサイトのURL」、リンク文字列を「ホーム」にして、「メニューに追加」を押します。
こうすることで、ホーム(トップページ)に戻るリンクが出来ました。
並び順と位置を決める

最後にメニューの並び順と、設置する位置を決めます。
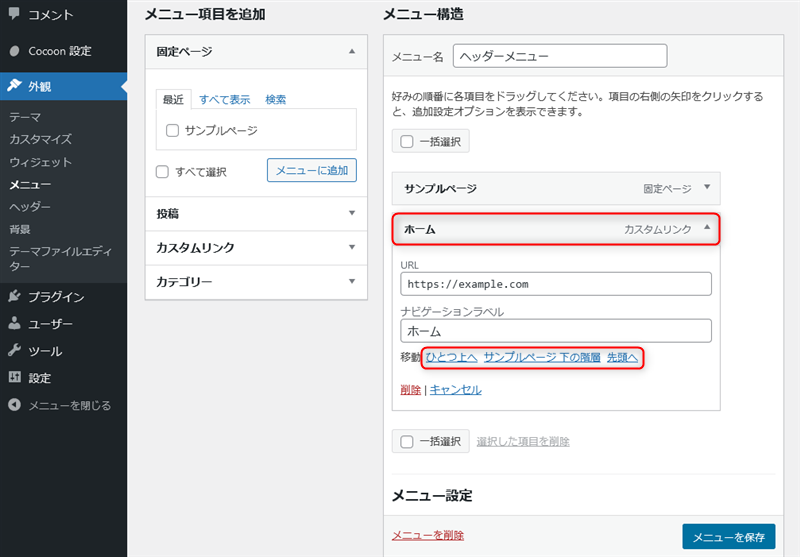
各項目は選択すると設定を開くので、ここから好きな順に並び替えることが出来ます(ドラッグ&ドロップでも)。
「下の階層」を選ぶと、サブメニューにすることも出来ます。

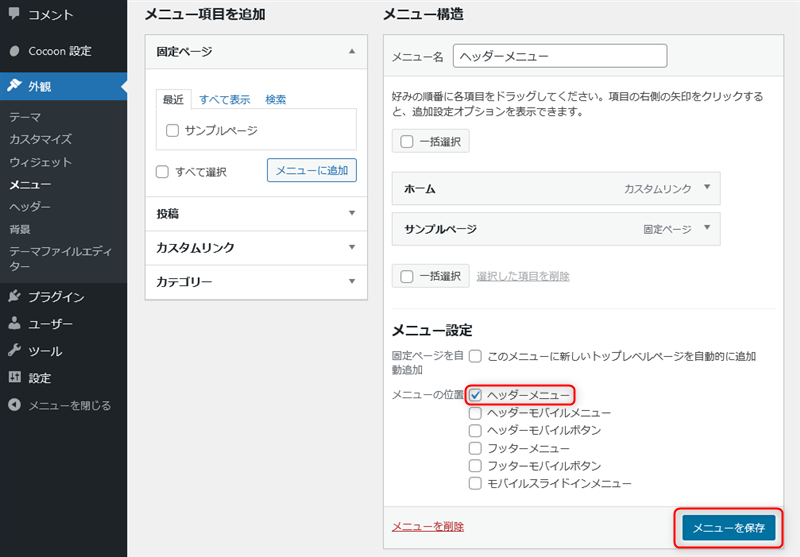
メニュー設定から、メニューを設置する位置を選びます。
「ヘッダーメニュー」にチェックを入れて、「メニューを保存」を押します。
設置したメニューを確認

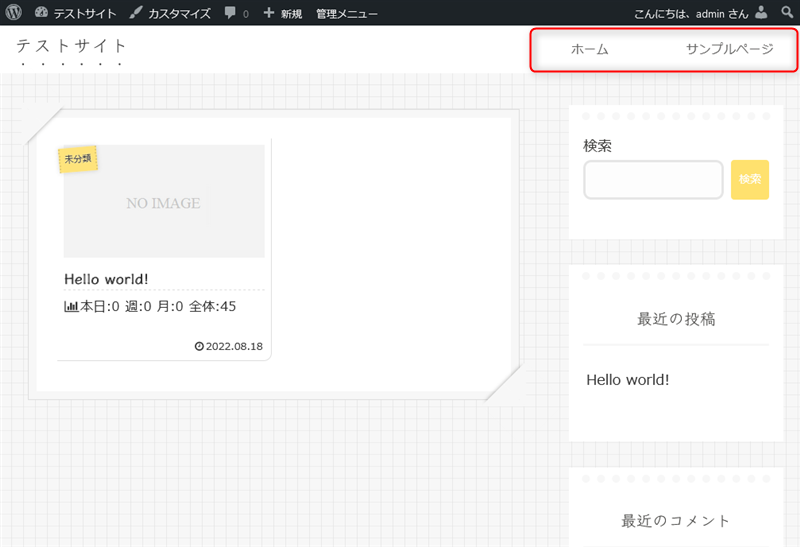
ホームから確認すると、ヘッダーにメニューが設置されています。
サンプルページに飛べて、またホームに戻れれば成功です。

設置する位置をフッターにすると、このようになります。
サイトのコンテンツ(まとめ記事など)を目立たせたい場合は、フッターに設置するのもいいかもしれません。



コメント