この記事では、WordPressでテーマをインストールする方法を解説します。
テーマとはサイト全体のテンプレートのことで、今回は無料で提供されている「Cocoon」のインストールと設定をしていきます。
まとめサイトについて一から知りたい場合は、ホームからご覧ください。
Cocoonのインストール方法

Cocoonとは、無料で提供されているWordPressのテーマです。
しかし公式ディレクトリに登録されているテーマではないので、公式サイトから直接ダウンロードして利用します。
※すでにエックスサーバーの機能を利用して、Cocoonをインストールしている場合は、この工程は不要になります。「2.Cocoonの初期設定」に進んでください。
Cocoonをダウンロード


「テーマのダウンロード」に飛んだら、親テーマと子テーマの2つをダウンロードします。
テーマはZIPファイルですが、解凍する必要はありません。
Cocoonをインストール

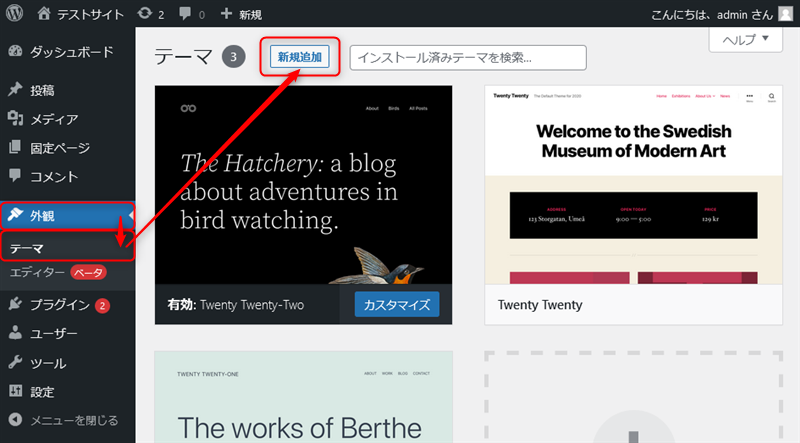
管理画面から「外観→テーマ」と進んで、「新規追加」を押します。

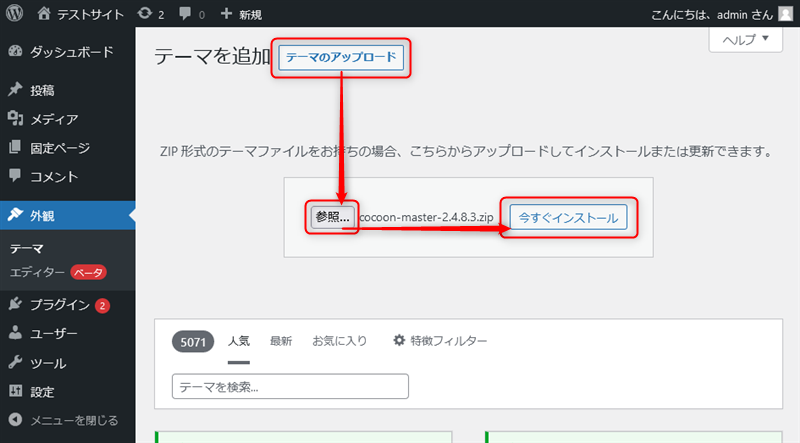
「テーマのアップロード→参照」から、先ほどダウンロードした親テーマ(cocoon-master)を選んだら「今すぐインストール」を押します。
終わったら、子テーマ(cocoon-child-master)も同じようにインストールします。
Cocoonを有効化する

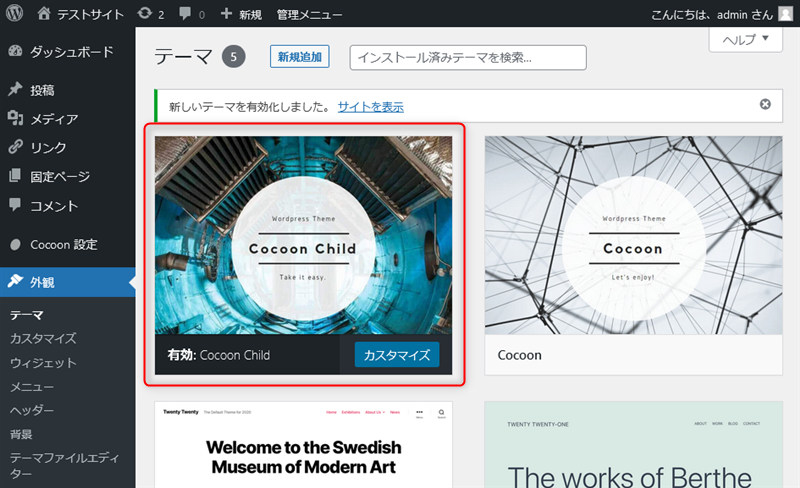
再びテーマを確認すると、「Cocoon」「Cocoon Child」が表示されました。
このうち「Cocoon Child(子テーマ)」のほうを有効化します。
子テーマを選ぶ理由は、親テーマのコードを直接カスタマイズすると、テーマをアップデートする際にリセットされてしまうためです。
仕組みを理解する必要はありませんが、頭の片隅に入れておいてください。
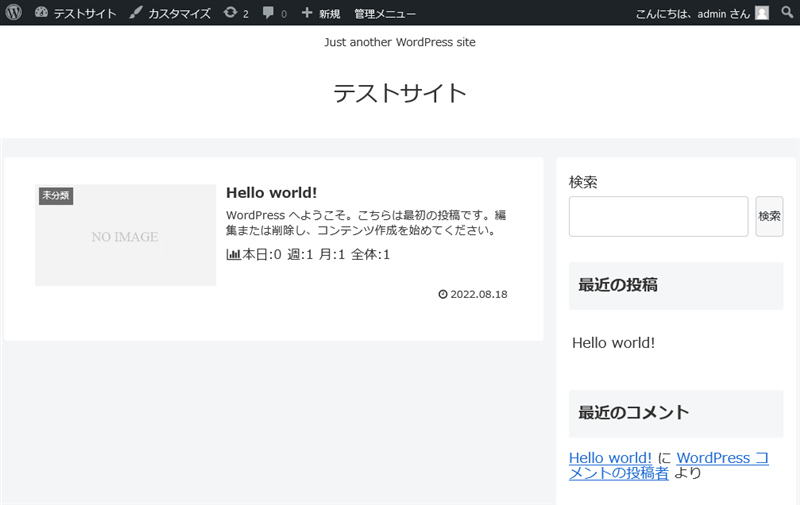
テーマの変更を確認する

ホームからサイトを確認すると、テーマが変更されています。
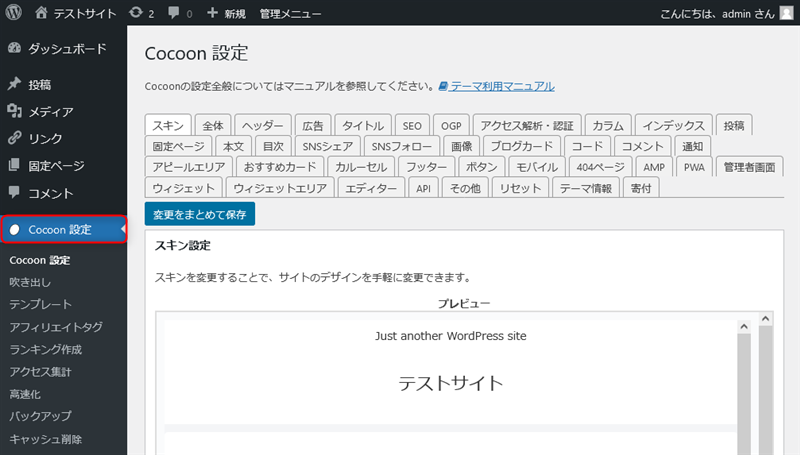
Cocoonの初期設定

Cocoonを有効化すると、管理画面のメニュー項目に「Cocoon 設定」が追加されます。
機能が多すぎて紹介しきれないので、取り合えずはテストサイトを作るために必要な機能だけを設定していきます。
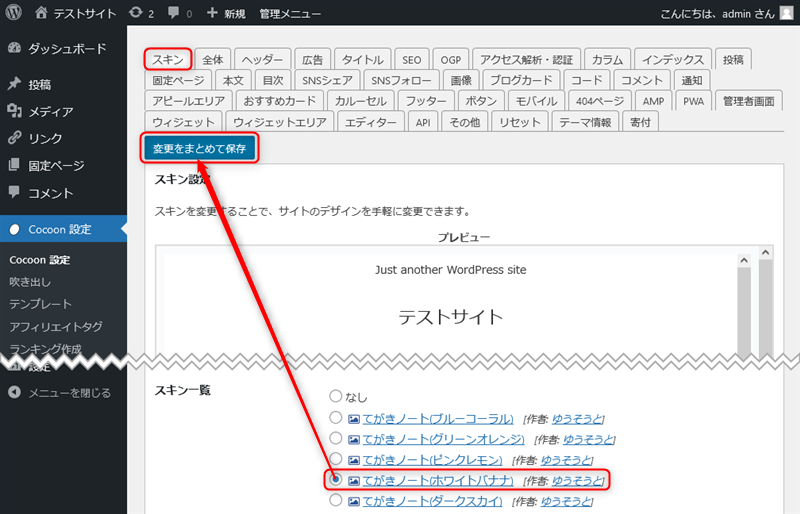
スキンを変更する

スキンとは、サイトのデザインを手軽に変更できる機能です。
有効化した時点でデザインは変わりますが、初期設定のままではシンプルすぎます。
しかしCocoonでは、100種類ほどのスキンを予め用意してくれています。
画像アイコンからデザインを確認しながら、気に入ったスキンがあったらチェックを入れて「変更をまとめて保存」を押します。
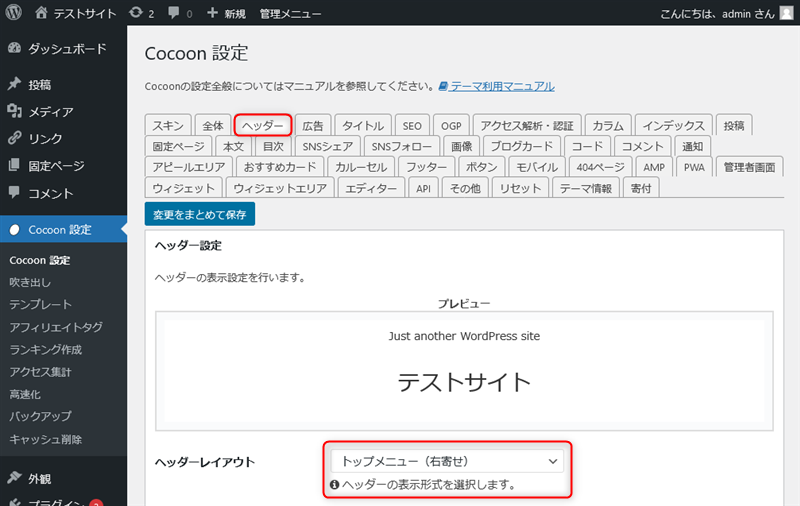
ヘッダーのデザインを変更

ヘッダーとは、名前の通りサイトの上部に関する設定です。
背景色からロゴの設定まで、かなり細かい部分までいじることが出来ますが、今回はレイアウトを少しだけ変えてみます。
ヘッダーレイアウトを「トップメニュー(右寄せ)」に変更します。
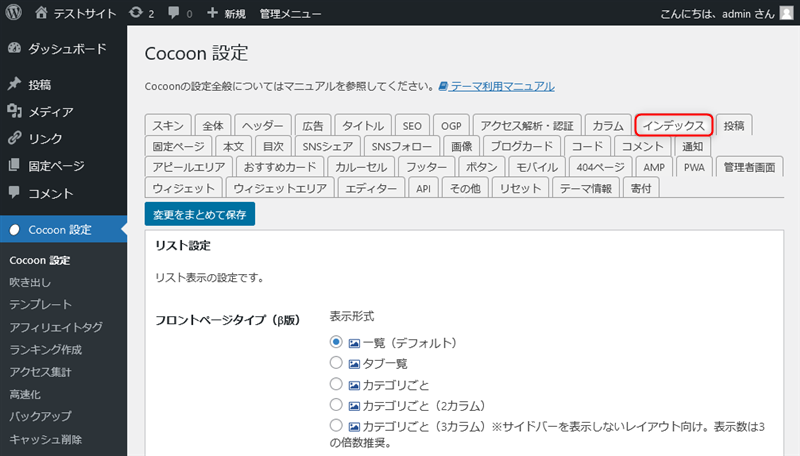
記事一覧のデザインを変更

ほとんどのまとめサイトでは、ホームに戻ると記事一覧が表示されます。
インデックスからは、記事一覧のデザインを変更することが出来ます。

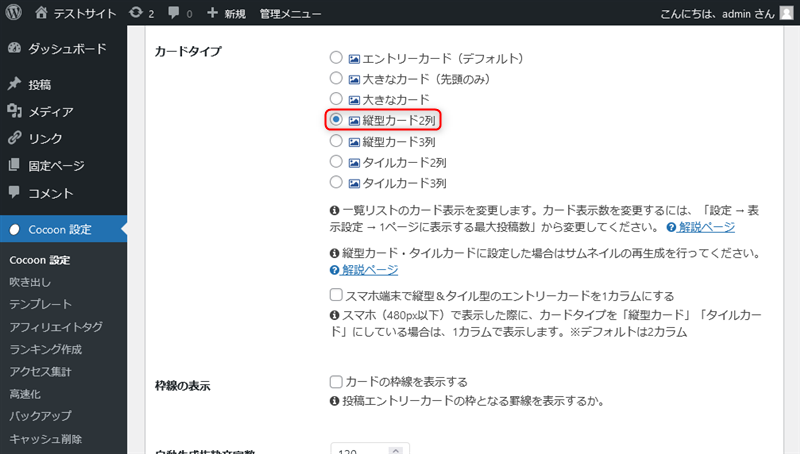
画面に出来るだけ多くの記事が表示されるように、カードタイプを「縦型カード2列」に変更します。

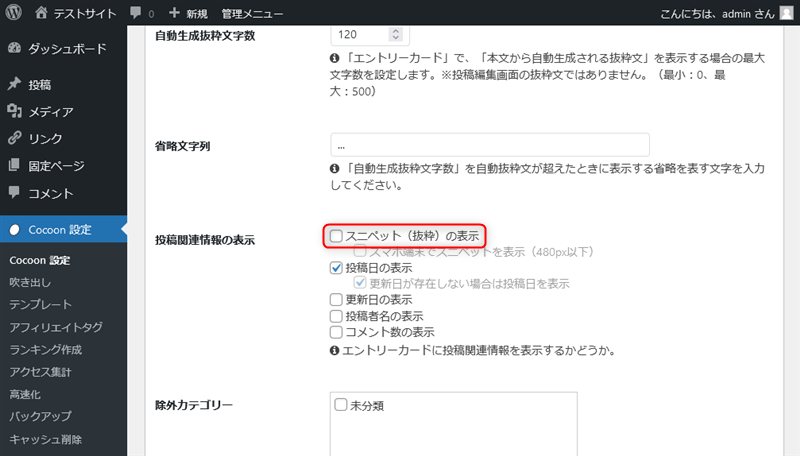
スニペットとは、記事一覧に表示される抜粋文のことです。
あまり見栄えが良くないので、「スニペット(抜粋)の表示」のチェックを外します。
設定の変更を確認する

ホームに戻って確認すると、サイトのデザインはガラッと変わりました。


コメント